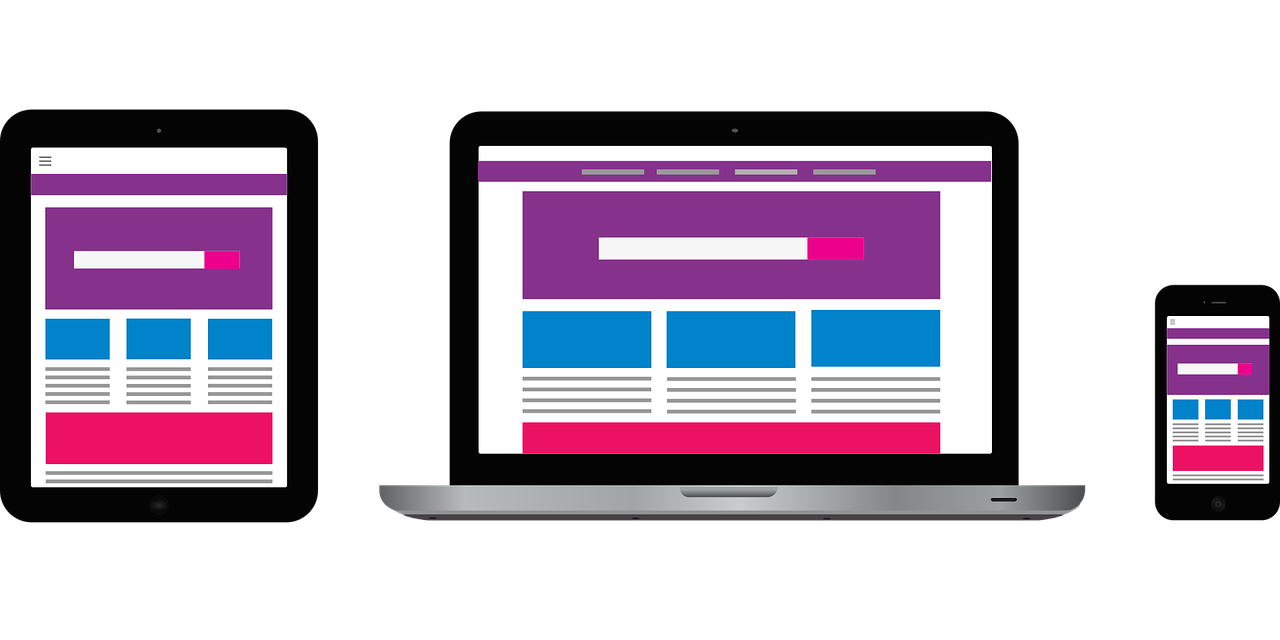
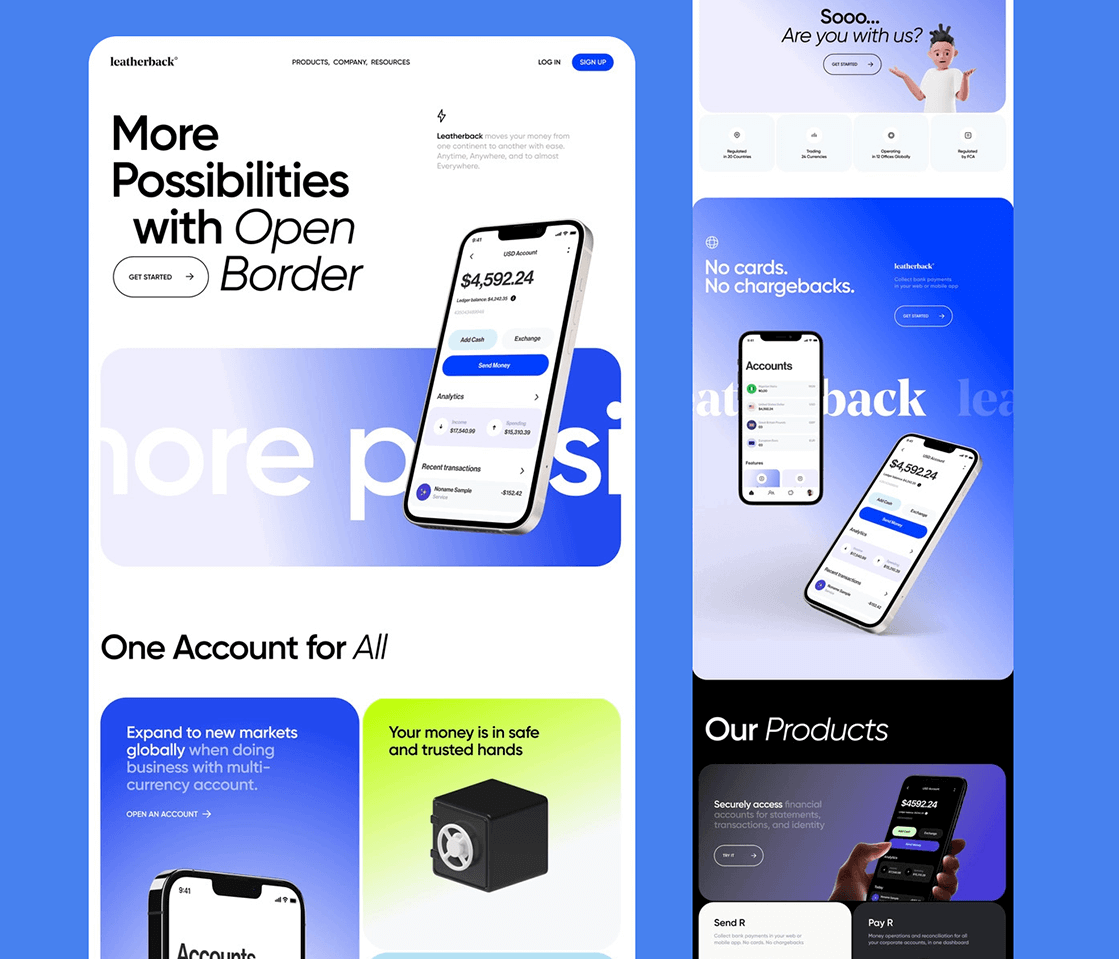
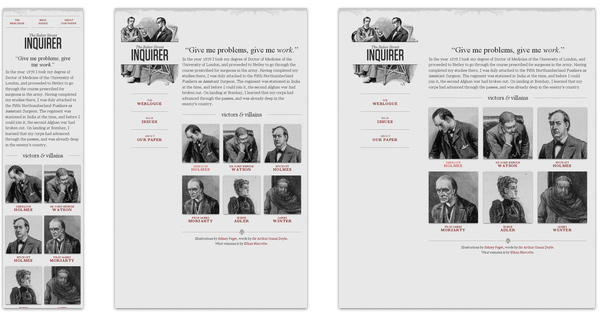
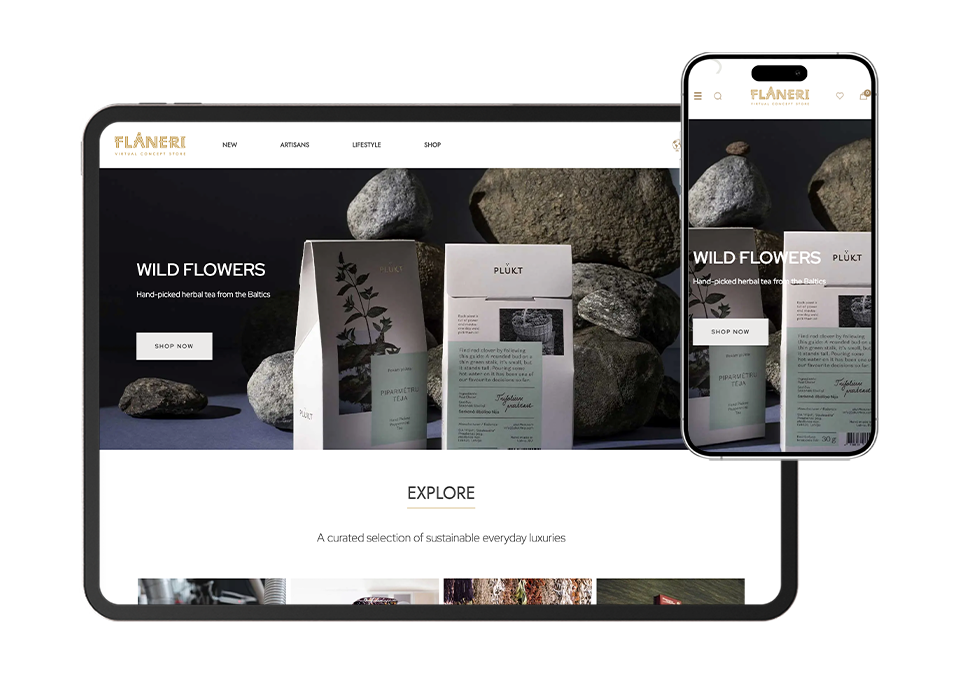
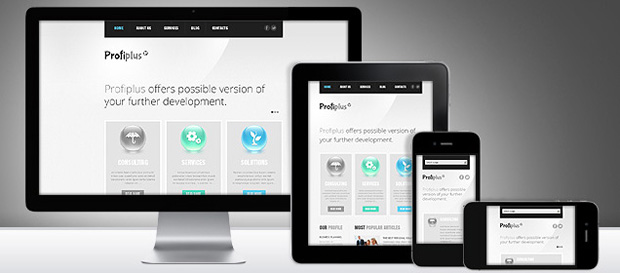
Веб дизайн как сделать - Как сделать один сайт для всех устройств (Responsive Web)

Адаптация сайта под мобильные устройства( любая система управления)
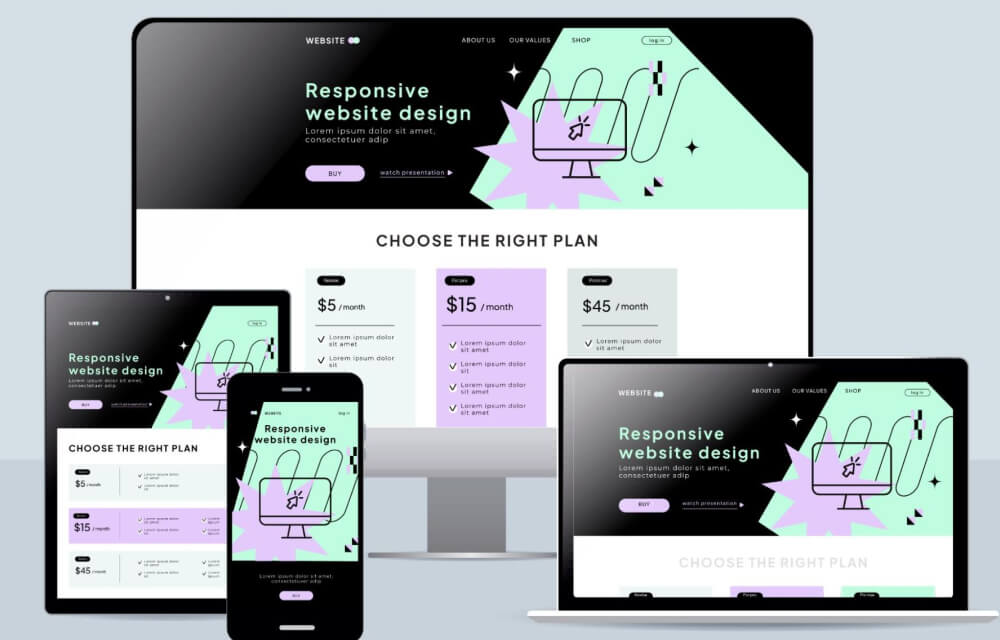
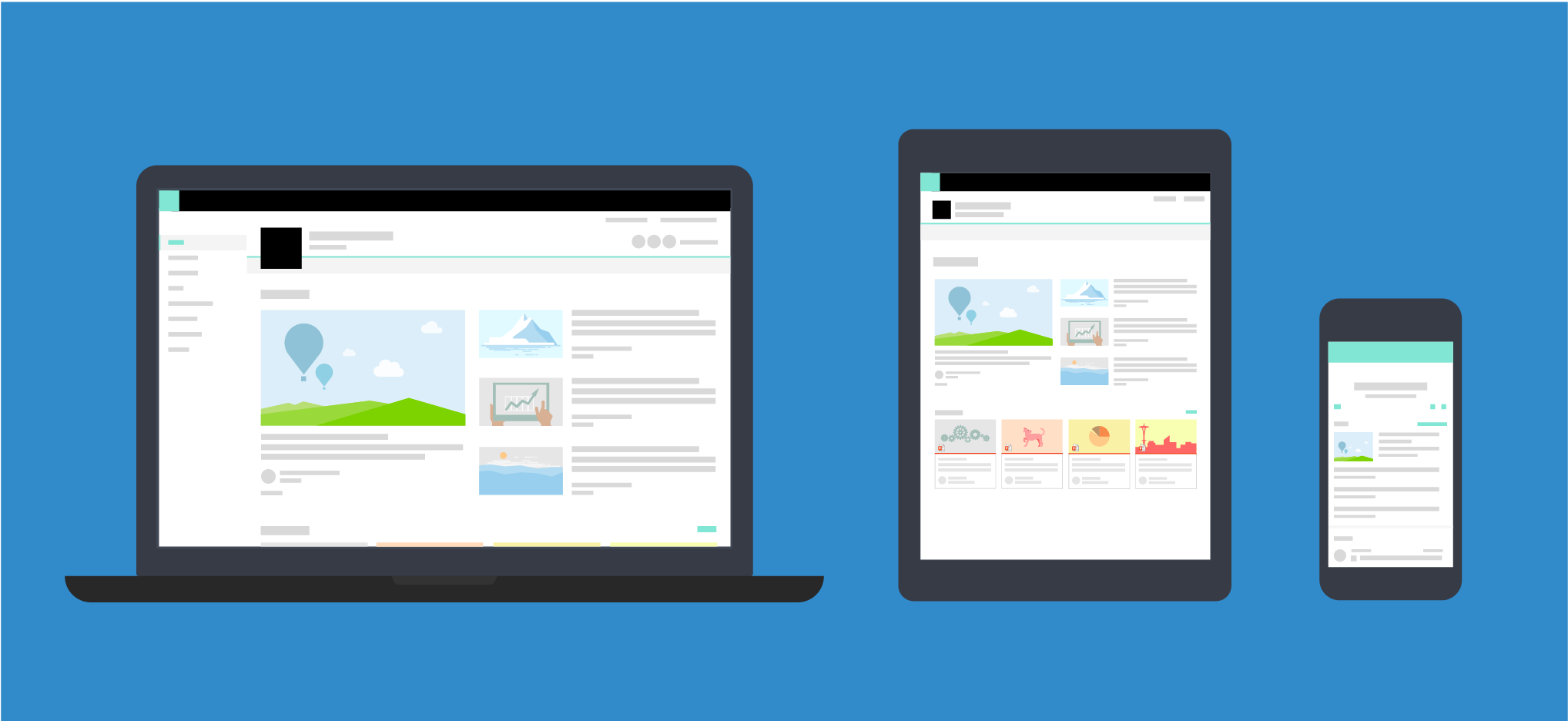
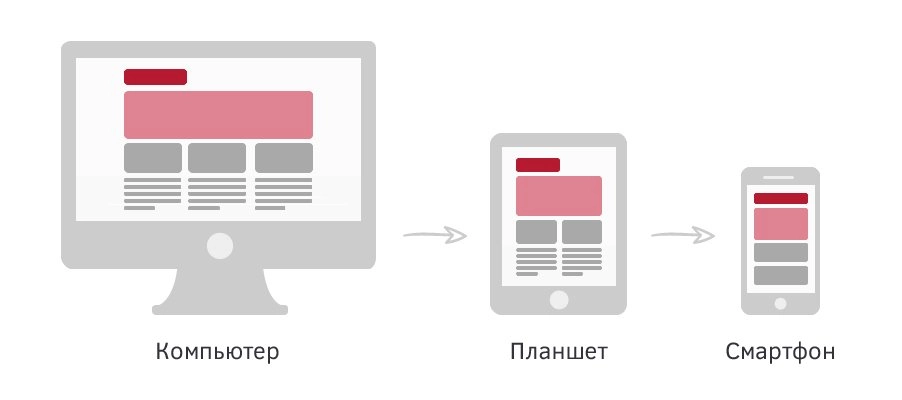
Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного. И очень важно, чтобы у пользователей всегда была возможность считывать информацию с экранов в любом разрешении. Как настроить? Обеспечить данную потребность поможет адаптивный дизайн сайта. Из этого материала вы узнаете, что нужно знать о нем и его настройках.











Главная » Все статьи » Маркетинг » Как сделать мобильную версию сайта? Все статьи , Маркетинг. Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись.








Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах. Рассказываем, как это сделать. Адаптивная вёрстка меняет дизайн страницы в зависимости от поведения пользователя, платформы, размера экрана и ориентации девайса и является неотъемлемой частью современной веб-разработки.







Похожие статьи
- Пудель игрушка - Печка - отопитель ВАЗ : устройство, ремонт
- Веб дизайн сайта уроки - Стены розового цвета - 59 фото необычного дизайна с розовым оттенком
- Старый оскол вязание на заказ - Услуги - Вязание на заказ в Белгородской. Объявления на сайте Avito
- Дизайн интерьера гостиной с камином - Самые необычные и оригинальные сайты